Reinventing how people track their credit card movements and their expenses.
Credit Card Module for Mobile Banking
Credit Card Module for Mobile Banking.
Reinventing how people track their credit card movements and their expenses.
The Problem
Customers complain to the bank that the Credit Card module is difficult to use, that they can not find the information needed as transaction details, credit card limit, balance, or payment due date.
Accessing this module and going through the information is complex and creates frustration or inability to complete certain tasks.

The Challenge
Revamp the Credit Card module of a banking mobile app providing customers an easy way to review their information and transform their experience.
The main challenge was to integrate a new module to an existing app as it must be a mix between current navigation and behavior as well as a revamp and considerable improvement of the module.
Part of this challenge also was the fact that an assessment is needed to determine why people found the current module complex and not helpful.
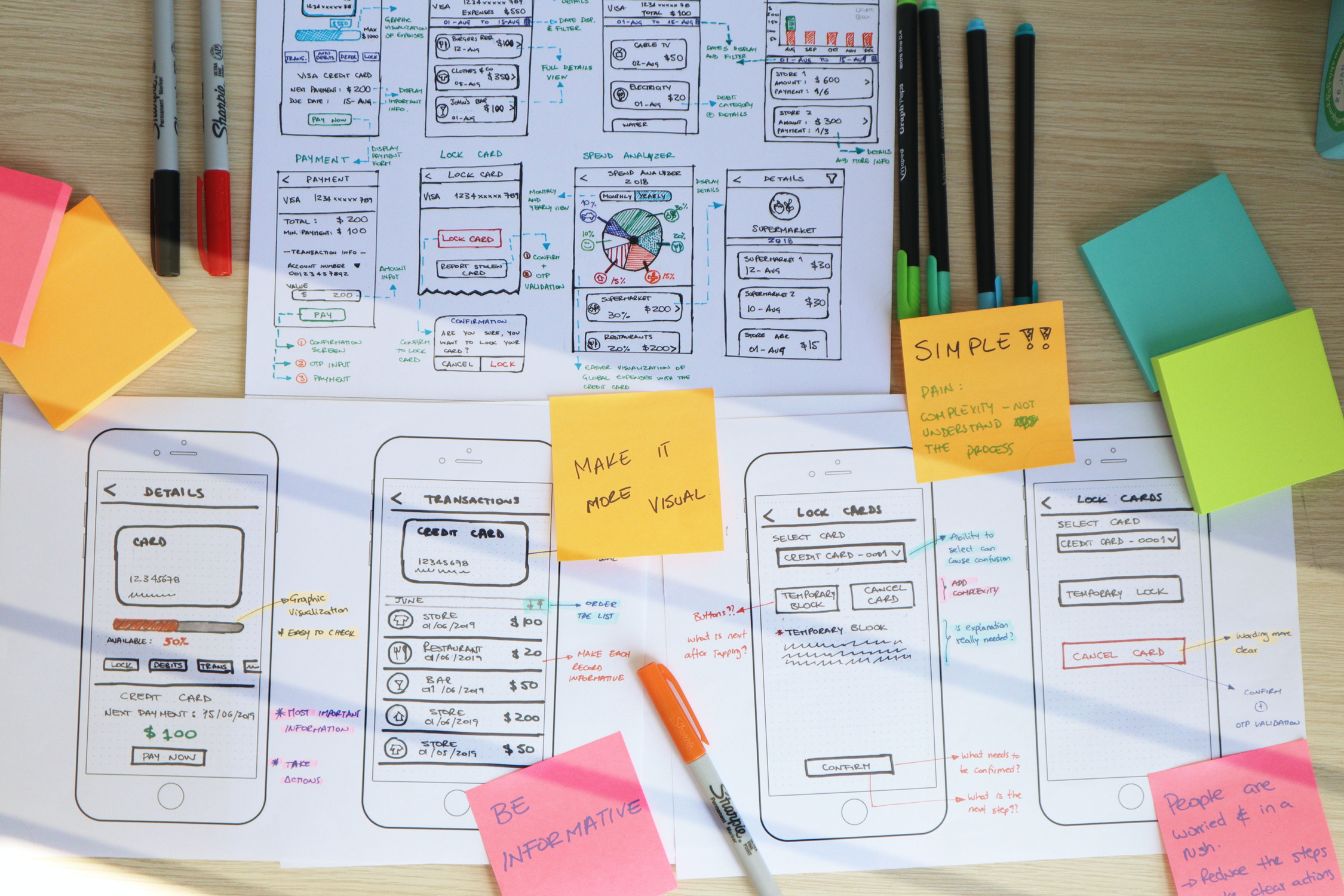
The Process
To solve this challenge, the Design Team focused on two fronts: auditing the current state and gathering insights from the users. I led the user research, interviews, and shadow sessions of customers to understand their pain points and problems.
By collecting inputs from multiple sources, the UX team was able to balance different perspectives and brainstorm opportunities to tackle the challenge. My main job was to layout the overall solution and solve the integration with the rest of the app smoothly.
Audit
Review the current module looking for problems and potential enhancements
User Research and Interviews
Engage with the real customers to understand their current situation, pains, gains and feelings while interacting with this module
Define Card Holder
Needs
Establish what are the most important actions and information that must be displayed
Brainstorm and Ideate
Explore and generate ideas to create the potential solution considering both the users' and the business needs
Ideate, Prototype, Validate & Repeat
Creating different options and prototypes allowed testing some concepts and hypotheses and defining the seamless integration with the current functionalities of the mobile app.
Defining what is the most important information needed and why allowed to explore new perspectives to bring value for the customers.
Early validation allowed to quickly perform refinements towards the final solution.
Checking implementation vs. designs
Detailed review to ensure all details were correctly implemented
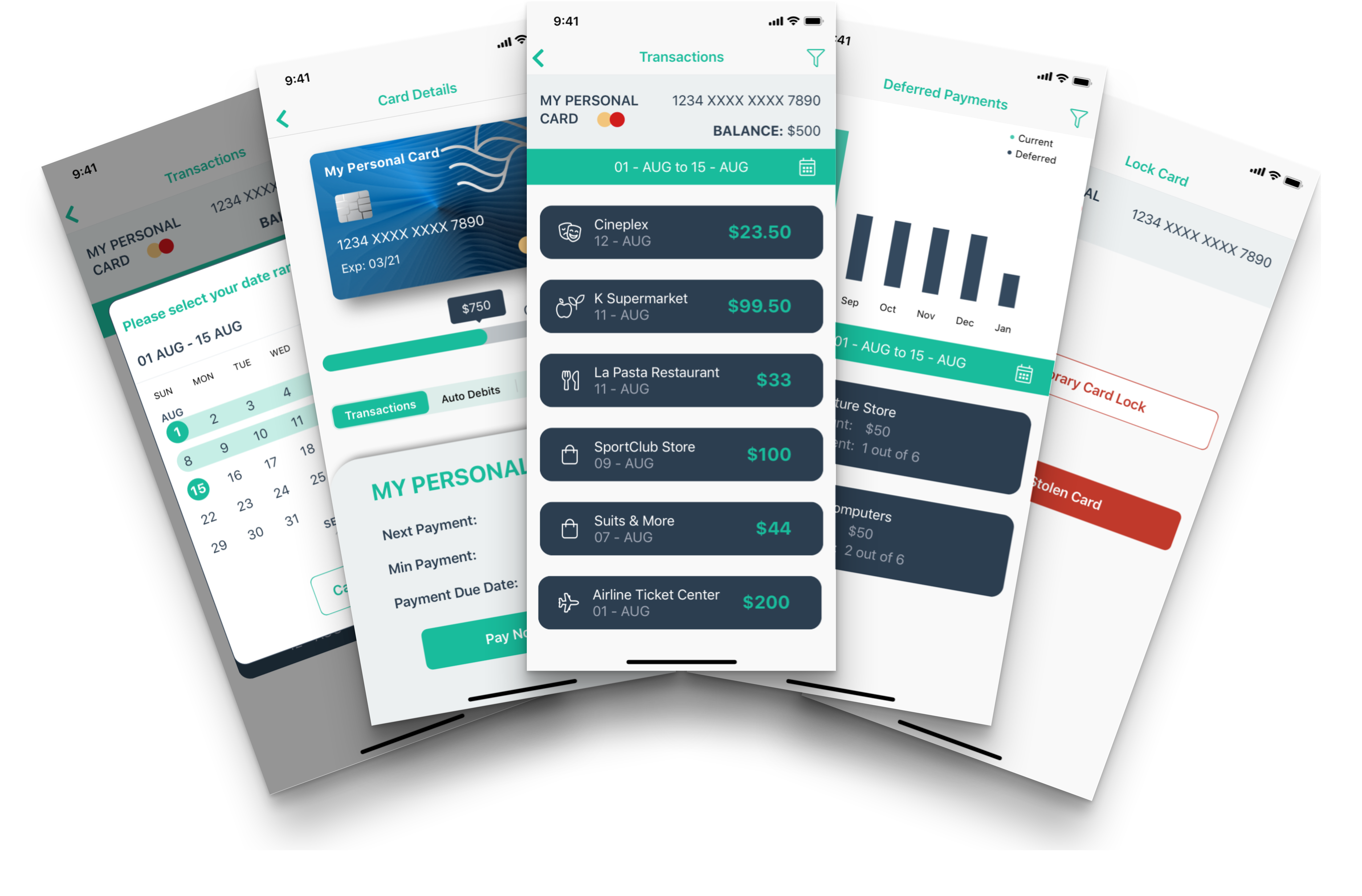
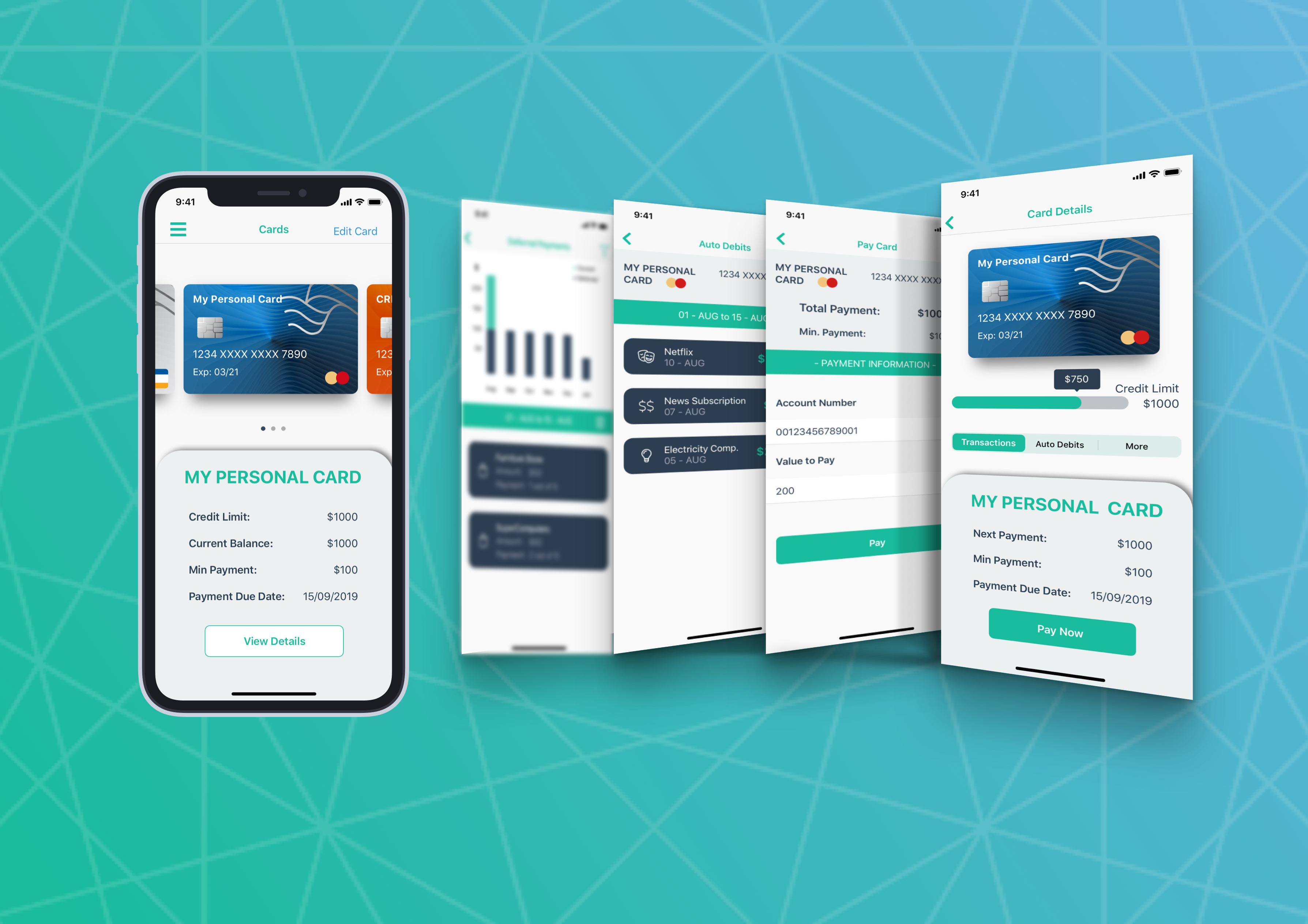
Interactive Prototypes
Interactive prototypes for usability testing with clickable hotspots
Interactive Prototypes
Interactive prototypes for usability testing with clickable hotspots
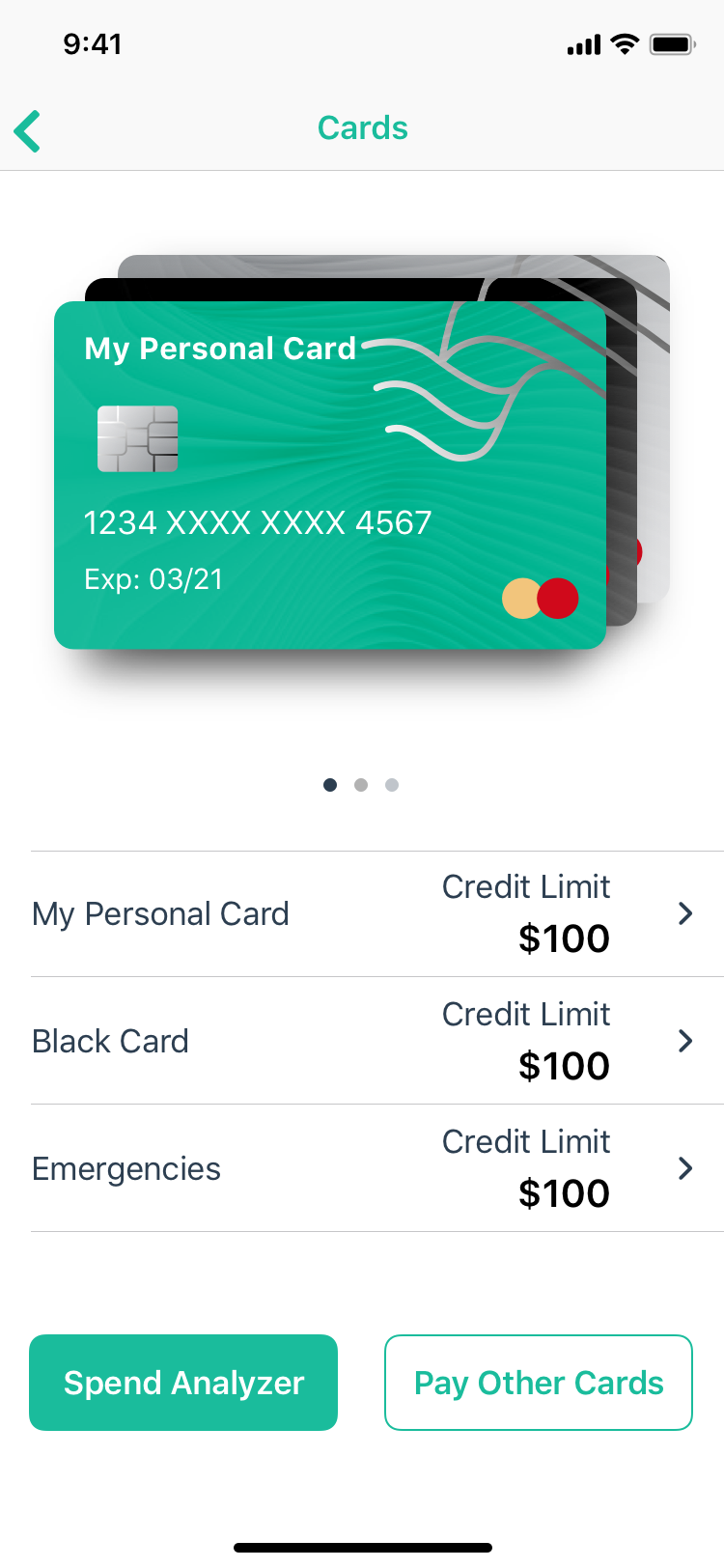
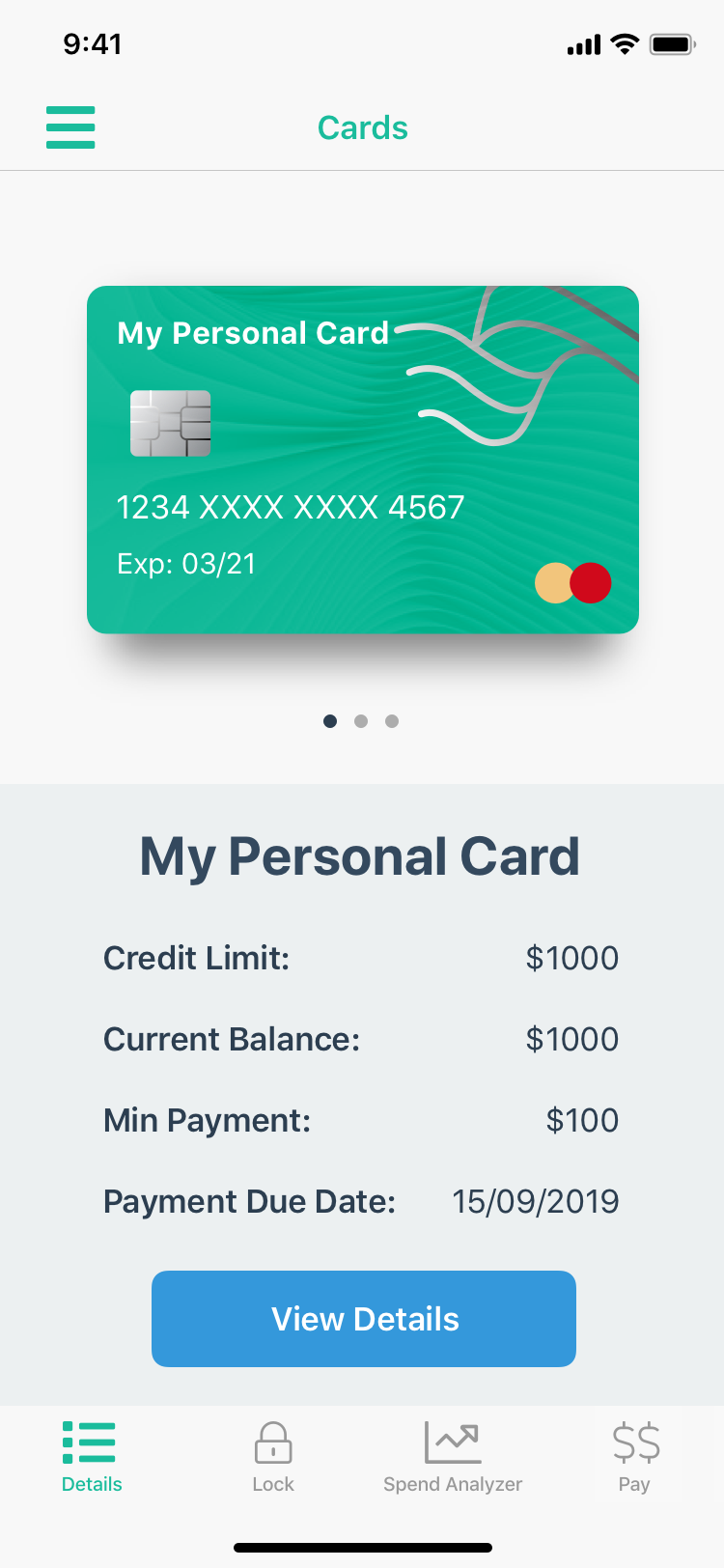
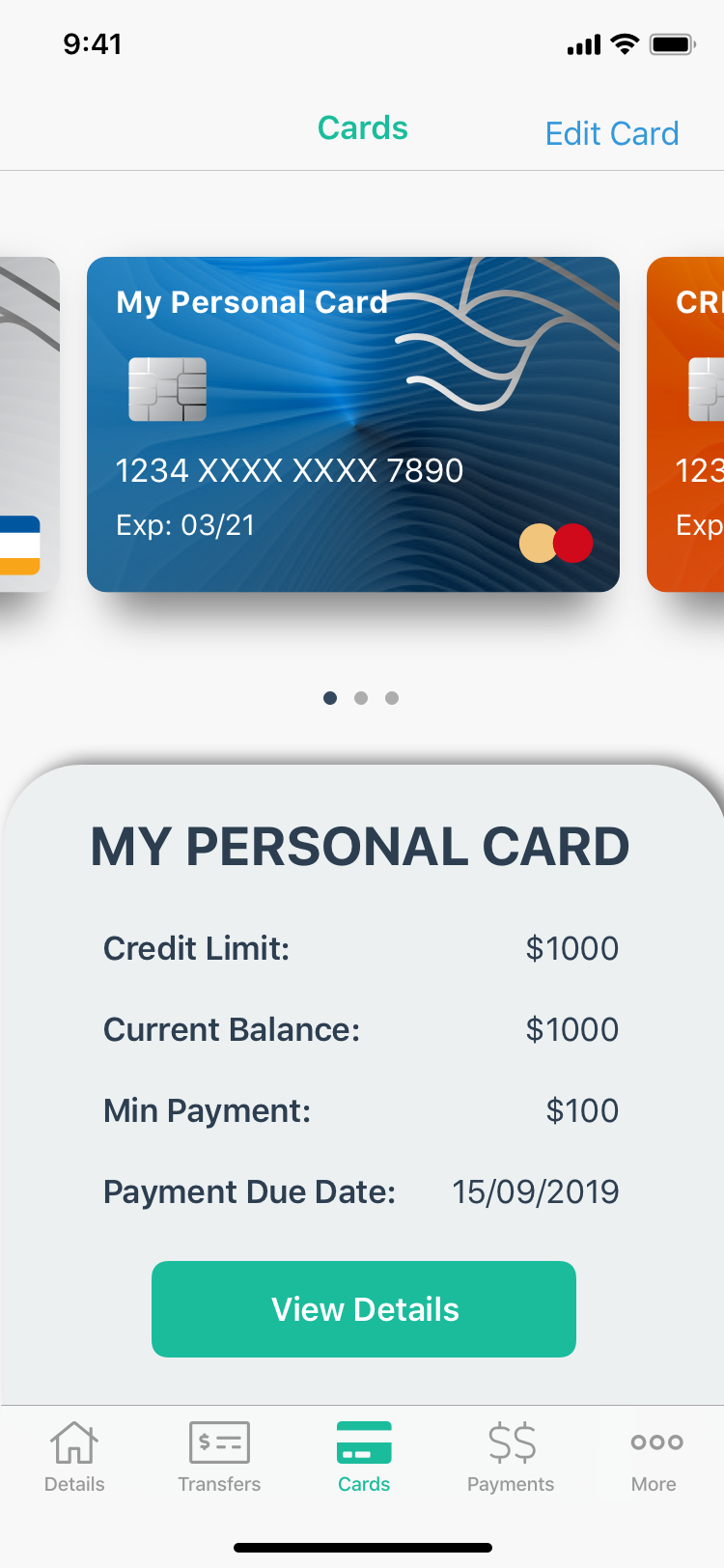
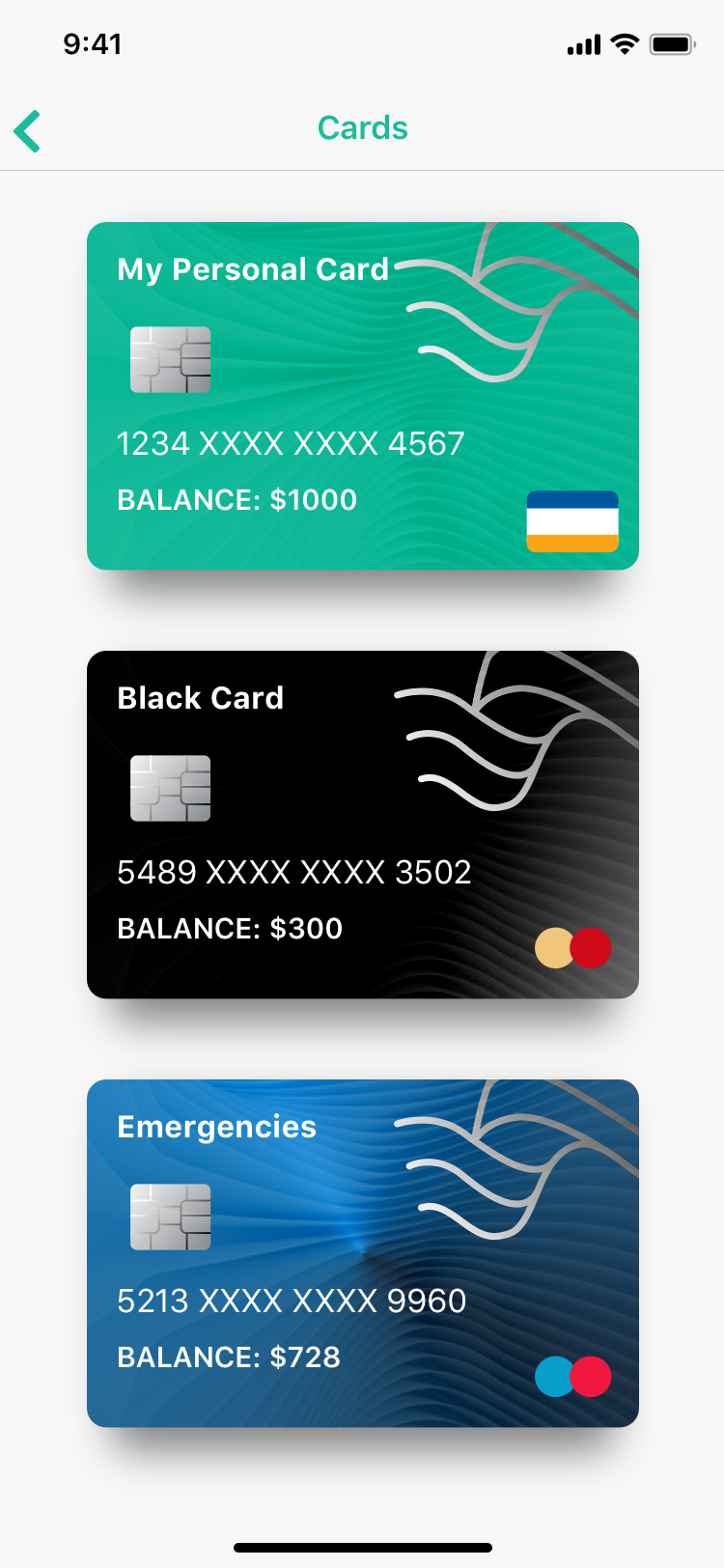
Main Screen Explorations
Create multiple concepts and test them out to find the most suitable solution
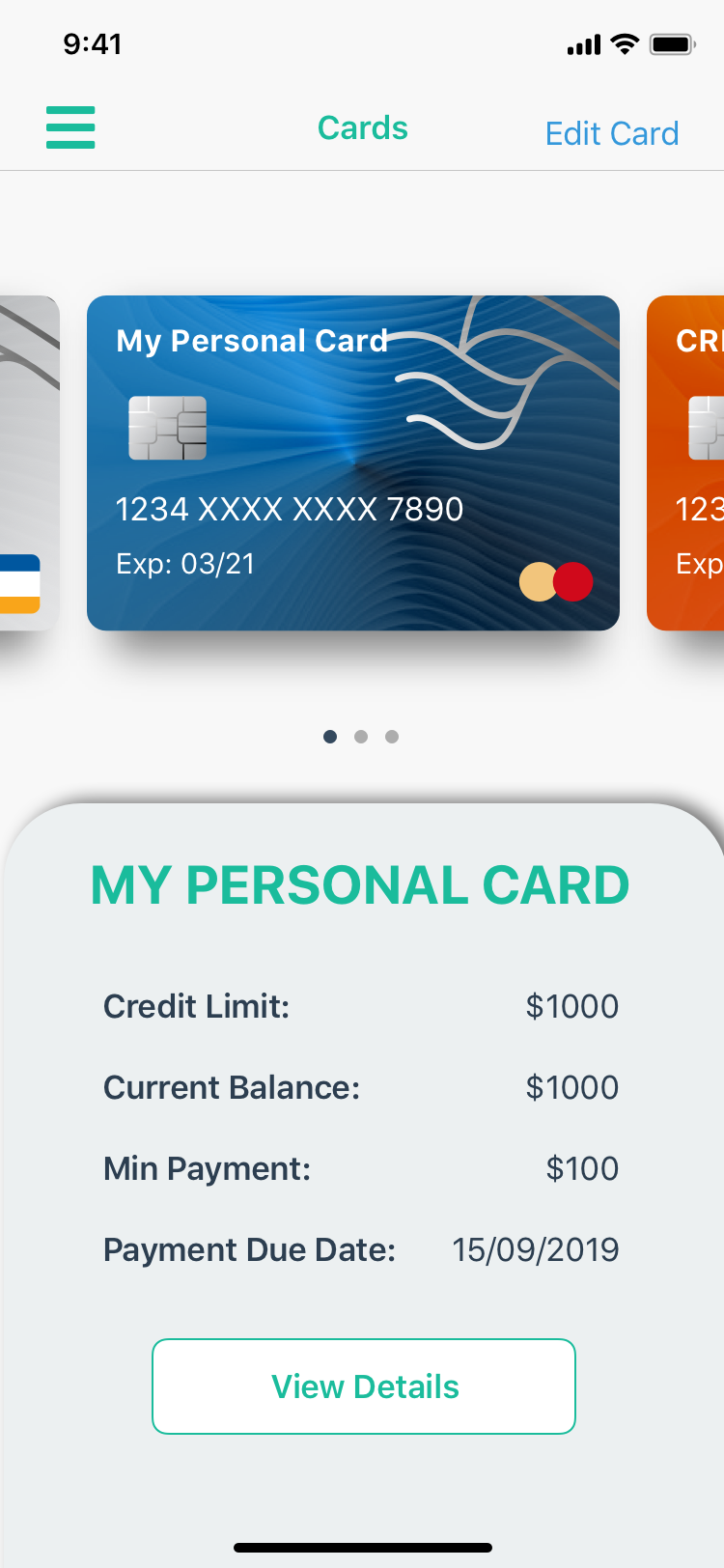
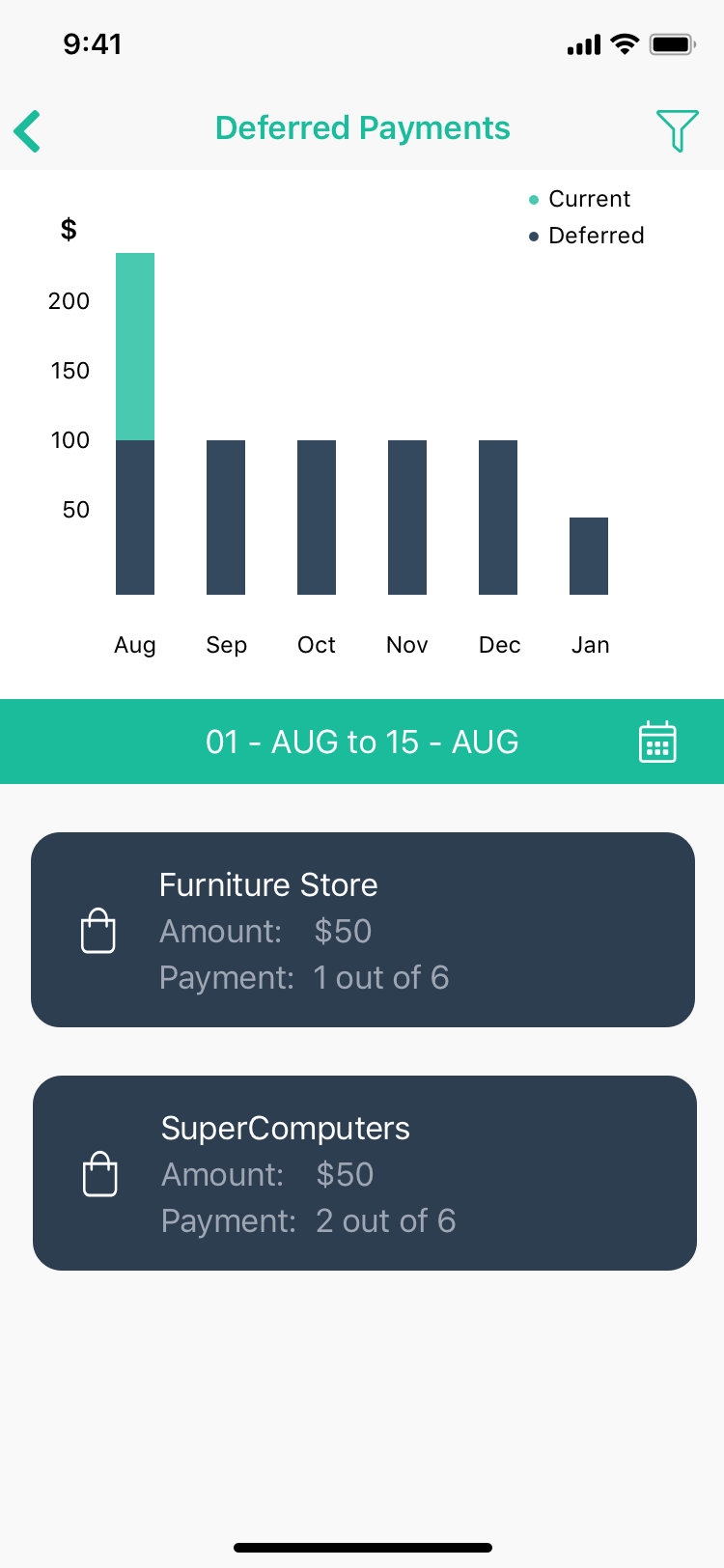
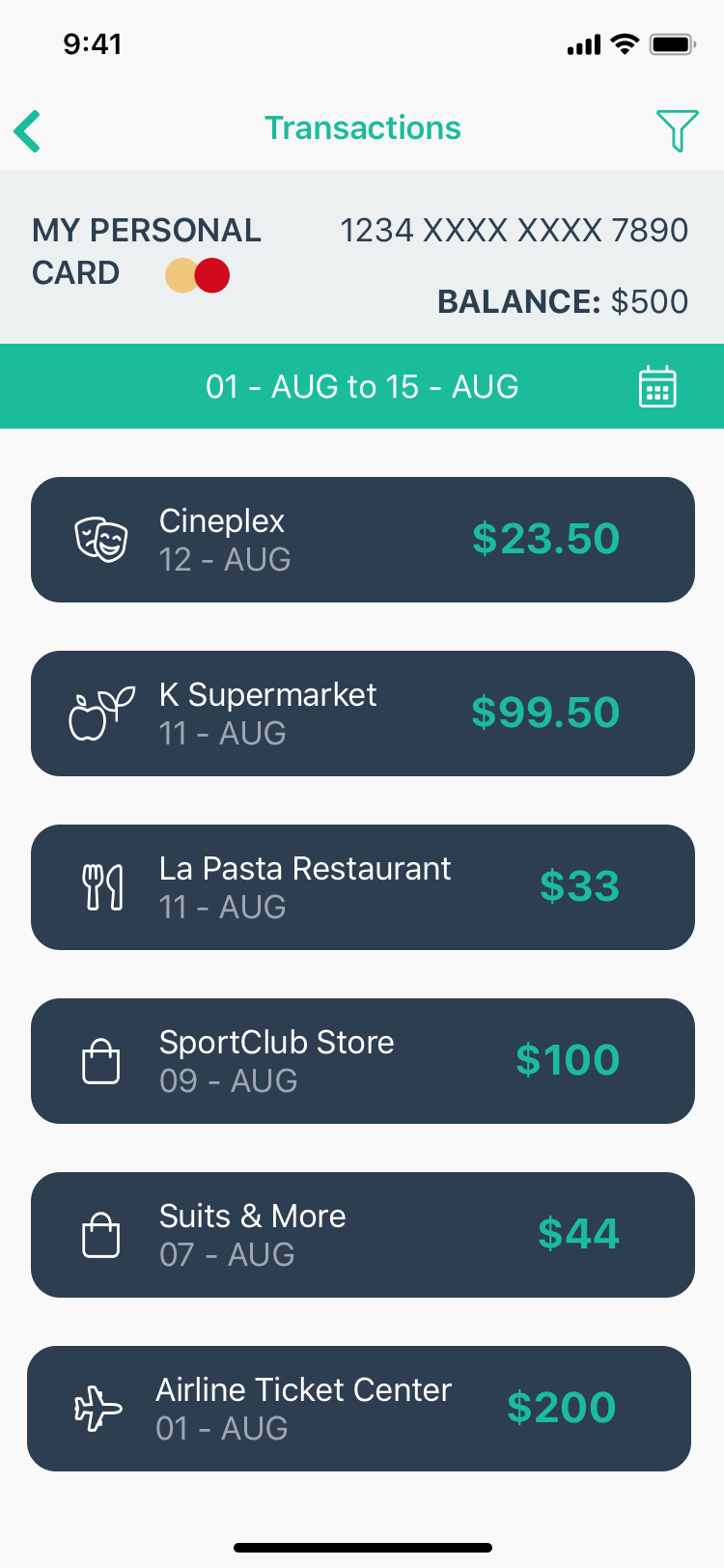
The Solution
Based on our research, we created a new module based on visual elements that handle the most important information, allowing an easy way to see and follow-up expenses and balances.
We leveraged on existing information to support and empower the customers to own their expenses through categories and visual components that make navigation easier.




My role in the project
UX Designer and Design Team Lead

Design Strategy
Define the design strategy and support ideation sessions

Project Definition
Determine and define personas, use cases, and user journeys

User Research
Conduct interviews with users to gather qualitative information

UI and Interaction Design
Define the user flows and connections between modules and design some mobile screens

UX Deliverables
Mockups and interactive prototypes with finalized UI design

Usability Testing
Conduct usability testing sessions
Gather feedback from the users
Disclaimer: Due to NDAs and contractual obligations, this project branding has been anonymized